升级后的蚂蚁平台新功能 — 微博
首先最清楚的,就是插件少了。原因是1.7和1.8版本之间的系统架构大部分被修改了,所以之前的插件都需要重新整理后才能够使用在1.8上面。这需要一段时间,请大家耐心等候。
新增加的功能:
微博(短讯息)
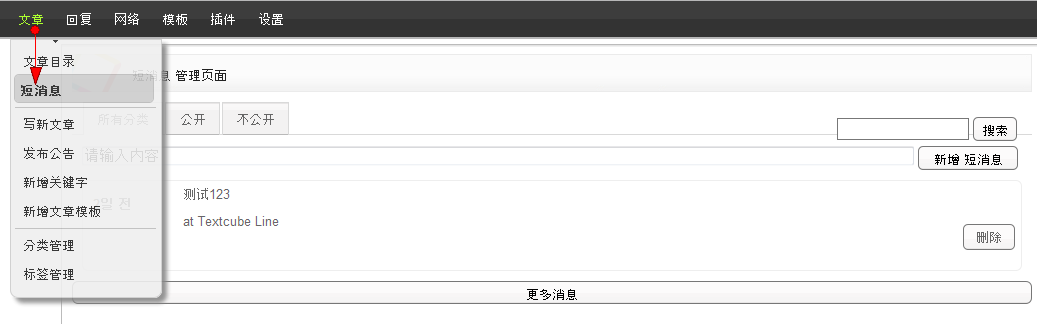
启动后,可以在《消息面板》和《文章》的目录内找得到。

消息面板中的撰写处。

文章目录下的展示处。
过后,由于这是一个新功能,要使用的话一定要在模板内加入相关的功能代码才行。这可以分为两个部分(a)微博页面的链接地址、(b)页面代码。
其中链接地址就如同部落上的超链接,只需放入模板内相关位置即可。基本上你要怎样放都行,它只会显示一个链接符号,不会对页面设计有多大冲突。
页面代码则需要小心。它内含页面设计代码,万一放错了地方,将会破坏整个画面。对于那些不熟悉HTML代码的蚂蚁来说,务必先把模板代码抄一份在电脑内,然后再做修改。万一出现什么问题,还可以直接把代码贴回去,恢复原状。
我的建议是页面代码可以参考模板内的<s_cover>…</s_cover>的放置方式。把这两个符号找出来,然后把下面的页面代码贴入</s_cover>的下面即可。
下面是一些功能代码的例子:
a. 提供链接到微博页面
[code]
<a href=”line”>Lines</a>
[/code]
b. 微博页面代码
[code]
<s_line>
<div class=”line”>
<h3>Lines
<a href=”” onclick=”window.open(this.href); return false”>
<img src=”./images/rss_12.png” alt=”RSS Icon” />
</a>
<a href=”” onclick=”window.open(this.href); return false”>
<img src=”./images/atom_12.png” alt=”ATOM Icon” />
</a>
</h3>
<s_line_rep>
<dl class=”box”>
<dt class=”date”></li>
<dd class=”content”></li>
<dd class=”author”>. </li>
<dd class=”source”>Streamed from .</li>
<dd class=”permalink”><a href=”“>Permalink</a></li>
</dl>
</s_line_rep>
<s_line_button>
<input type=”submit” class=”more-button input-button” value=”More” onclick=”” />
</s_line_button>
</div>
</s_line>
[/code]
目前的模板中,除了coolent之外所有的模板都还没内置这个功能,需要修改才行。孙康这还有一些事情在忙,所以模板的修改将会在下周才进行。但孙康没办法也没有时间去帮忙大家一个个去修你们的模板,所以请大家自己尝试一下。有问题可以问问老蚂蚁。如果不行,还可以问我。


我爱蚂蚁.
P/S: 老大,我还是被列入为过滤列表里呢.=(
找不到和你相似的资料喔~
你再给我一次。
我看不明白叻,老大。。。 ><"
说详细一些,哪里不明白?
辛苦了~= ) 谢谢
老大老大~
华女家的网络完全上不到蚂蚁的东西噢..
是她家的事吧?
可能是DNS问题。
开启Browser后,把Cookies和History全删掉再试试。