Category Archives: 疑难杂症手册
[插件衝突] — “Human verification failed”
- Posted on 19/07/2016
- in WP 使用手冊, 疑难杂症手册, 部落村讯息/蚂蚁窝相关
- by 孫康

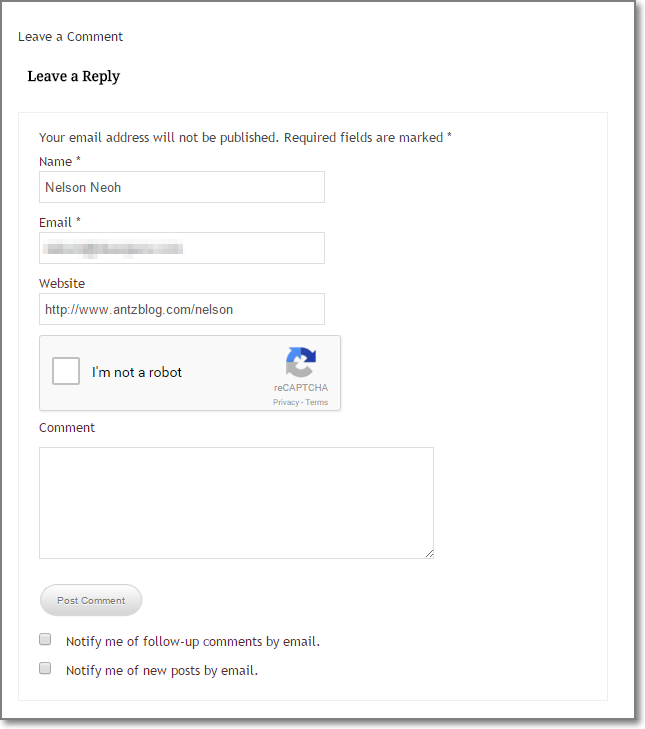
當留言時,發現按下貼出鍵后,竟然跳出 “Human verification failed” (人類認證失敗)這個訊息,意味著留言的并非人類一屬?!(開玩笑啦~) 經過孫康調查后發現這是因爲插件衝突了,認證人類的插件區域被覆蓋掉了,所以就發生這種非人類事件。。。
Continue reading...【通告】抵抗垃圾留言,啓動 ReCaptcha 功能

早前使用的那個ReCaptcha插件,在安裝時已經被告知會有内置廣告。但由於尺寸不大,而且使用他人所免費提供的工具,讓作者可以增加一些廣告收入,也無可厚非。但近期卻發現内置的廣告會跳出全頁廣告,而且由於内容無法預測,除了可能會跳出一些不適宜的内容之外,也很可能會有危害用戶的惡性網頁出現,所以衹好直接砍掉了。同一時間,因爲JetPack這個插件功能蠻完善的,所以也趁機會砍掉了所有非WP官方的插件。 但因爲螞蟻們不是全都喜歡這個JetPack所提供的功能,所以鑒于使用方面的自由,我找回了這個使用 Google ReCaptcha API 的簡單插件,研究了其代碼沒有帶有任何廣告内容之後,才安裝在螞蟻村内。
Continue reading...升级后的蚂蚁平台新功能 — 微博

首先最清楚的,就是插件少了。原因是1.7和1.8版本之间的系统架构大部分被修改了,所以之前的插件都需要重新整理后才能够使用在1.8上面。这需要一段时间,请大家耐心等候。 新增加的功能:微博(短讯息) 启动后,可以在《消息面板》和《文章》的目录内找得到。 过后,由于这是一个新功能,要使用的话一定要在模板内加入相关的功能代码才行。这可以分为两个部分(a)微博页面的链接地址、(b)页面代码。 其中链接地址就如同部落上的超链接,只需放入模板内相关位置即可。基本上你要怎样放都行,它只会显示一个链接符号,不会对页面设计有多大冲突。 页面代码则需要小心。它内含页面设计代码,万一放错了地方,将会破坏整个画面。对于那些不熟悉HTML代码的蚂蚁来说,务必先把模板代码抄一份在电脑内,然后再做修改。万一出现什么问题,还可以直接把代码贴回去,恢复原状。 我的建议是页面代码可以参考模板内的<s_cover>…</s_cover>的放置方式。把这两个符号找出来,然后把下面的页面代码贴入</s_cover>的下面即可。 下面是一些功能代码的例子: a. 提供链接到微博页面[code]<a href=”line”>Lines</a>[/code] b. 微博页面代码[code]<s_line><div class=”line”> <h3>Lines <a href=”” onclick=”window.open(this.href); return false”> <img src=”./images/rss_12.png” alt=”RSS Icon” /> </a> <a href=”” onclick=”window.open(this.href); return false”> […]
Continue reading...
